Buka email subuh tadi tiba-tiba dapat pemberitahuan berupa warning: data-vocabulary.org schema deprecated dari Google Search Console yang menyatakan bahwa website saya mengalami masalah penulisan skema struktur data breadcrumb. Isi dari pesan email tersebut adalah:
Search Console telah mengidentifikasi bahwa situs Anda terpengaruh oleh 1 Breadcrumb masalah:
Peringatan Teratas
Peringatan merupakan saran untuk penyempurnaan. Sebagian peringatan dapat meningkatkan tampilan Anda di Penelusuran; sebagian lagi dapat menjadi error di masa mendatang. Peringatan berikut ditemukan di situs Anda:
data-vocabulary.org schema deprecated
Sebaiknya perbaiki masalah tersebut jika memungkinkan agar situs Anda dapat memberikan cakupan dan pengalaman terbaik di Google Penelusuran.
Setelah saya amati dan selidiki, ternyata Google baru saja akan menghapus penulisan markup skema struktur data lama yang sebelumnya mengacu pada Data-vocabulary.org ke skema yang terbaru menurut Schema.org.
Menurut penjelasan tim Google, skema data terstruktur seperti schema.org atau data-vocabulary.org digunakan untuk memberitahukan (kepada search engine) mengenai struktur data di halaman website kita agar mudah dikenali. Misalnya saja, Google biasanya menampilkan hasil penelusurannya dengan struktur yang rapi, judul artikel dan nama kategori artikel di bawahnya.
Dengan alasan meningkatnya penggunaan dan popularitas schema.org Google kini memutuskan untuk hanya memfokuskan pengembangannya pada structured data (SD) tunggal. Pada tanggal 6 April 2020, markup data-vocabulary.org akan sepenuhnya dihilangkan dan tidak lagi memenuhi syarat untuk menikmati fitur Google rich result.
Sebagai persiapan untuk perubahan dan mulai hari ini (21 Januari 2020 / Waktu AS), Search Console Google akan melayangkan peringatan untuk semua pemilik website agar segera mengganti skema data-vocabulary.org dan beralih ke skema data Schema.org sebelum hari H pada bulan April nanti.
Format Data Terstruktur (Structured Data)
Google dalam hal ini menggunakan format data terstruktur data dan skema secara bergandengan guna memberikan informasi terkait halaman dan hal-hal yang tercantum dalam suatu halaman website. Informasi ini digunakan untuk dua tujuan utama, yaitu:
- Memahami isi halaman sebuah website.
- Mengaktifkan fitur dan peningkatan hasil pencarian khusus.
Apa itu format data terstruktur?
Format data terstruktur seperti JSON-LD, RDFa dan Microdata sengaja dibuat untuk mendefinisikan struktur tetap yang bisa digunakan oleh mesin pencari untuk menyimpan informasi data yang sifatnya deskriptif. Skema data ini kemudian diterapkan pada tag JSON dan HTML.
Jadi pada intinya, struktur data semacam ini digunakan oleh mesin pencari terutama Google untuk mempermudah dalam mendefinikasikan suatu website, misalnya kita menulis artikel tentang apa, kategorinya apa, penulisnya siapa, dan lain sebagainya. Dengan adanya informasi yang jelas ini, Google akan lebih mudah dalam menampilkan konten website kita di hasil penelusuran.
Nah, agar website kita dapat memenuhi syarat untuk ditampilkan dalam fitur Google rich reasult (hasil kaya Google), maka disarankan untuk mengubah data terstruktur dari data-vocabulary.org ke schema.org.
Sebagai contoh, di bawah ini adalah perbaikan yang baru saya lakukan subuh tadi dari semula data-vocabulary.org menjadi schema.org yang valid. Untuk mengecek hasil perbaikannya sukses atau tidak, kita bisa menggunakan tool yang disediakan Google bernama Rich Results Test.
Langkah awal yang harus kita lakukan adalah mencari letak bagian yang error-nya di mana (di bagian kode HTML yang mana). Dalam kasus yang saya alami adalah di bagian Breadcrumb. Kita bisa lakukan ujicoba untuk mengetahui salahnya menggunakan Rich Results Test.
Paste salah satu URL yang bermasalah, kemudian klik tombol TEST URL. Setelah itu akan terlihat hasilnya seperti screenshot di bawah ini:
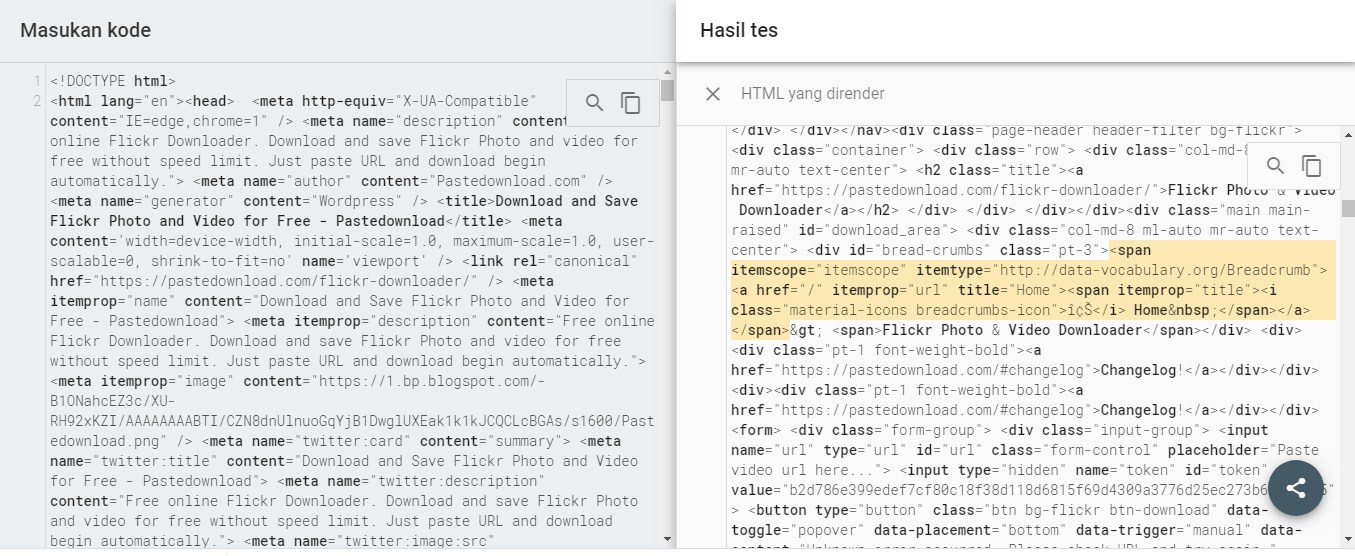
Arahkan mouse pada tulisan kuning lalu klik tanda kaca pembesar, di situ akan terlihat HTML bagian mana yang error. Seperti screenshot di bawah ini:
Sekarang sudah jelas kan, bagian mana yang error. Langkah selanjutnya adalah mencari kode HTML tersebut di script blog atau website, kemudian tinggal kita benahi kesalahannya.
Gunakan Ctrl+F untuk mempermudah pencarian letak kode. Setelah ketemu, silakan ubah sesuaikan kodenya seperti contoh di bawah ini. Perhatikan baik-baik dan konsentrasi, kalau perlu copy paste kodenya di Notepad++ untuk memperjelas perbedaannya.
Masih menggunakan data-vocabulary.org
<div id="bread-crumbs" class="pt-3">
<span itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/" itemprop="url" title="Home">
<span itemprop="title"><i class="material-icons breadcrumbs-icon"></i> Home </span>
</a>
</span>>
<span>Flickr Photo & Video Downloader</span>
</div>Hasil pengujian

Setelah dikonversi menjadi schema.org yang valid
<div id="bread-crumbs" class="pt-3">
<span itemscope="itemscope" itemtype="http://schema.org/BreadcrumbList">
<span itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a href="/" itemprop="item" title="Home"><span itemprop="name">
<i class="material-icons breadcrumbs-icon"></i> Home </span></a>
<meta itemprop="position" content="1"></span></span>>
<span itemscope="itemscope" itemtype="http://schema.org/BreadcrumbList">
<span itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a href="https://pastedownload.com/flickr-downloader/" itemprop="item" title="Flickr Photo & Video Downloader">
<span itemprop="name">Flickr Photo & Video Downloader</span></a>
<meta itemprop="position" content="2"/>
</span></span></div>Hasil Pengujian Schema.org (Valid)

Hasil Validasi Search Console

Di situ saya telah mengonversi sekaligus menambahkan dua tag baru yaitu, <meta itemprop=”position” content=”1″ /> dan <meta itemprop=”position” content=”2″ />. Silakan dilihat baik-baik dan dipahami, bagaimana perubahannya dari yang sebelum dan sesudahnya. Mudah bukan?.
Cara di atas bisa digunakan baik untuk Blogger, WordPress, website PHP atau bahkan static website biasa. Karena di sini kita hanya main-main pada bagian tag HTML-nya saja. Selamat mencoba….
Update Pengguna WordPress
Khusus bagi kalian yang menggunakan WordPress, sudah dibuatkan artikel khusus untuk memperbaikinya. Bisa kalian baca Memperbaiki Error Breadcrumb data-vocabulary.org Khusus WordPress